
Как сделать сайт быстрее. Быстрая загрузка сайта

Добрый день, уважаемый читатель. Мы не будем говорить о технических моментах оптимизации существующего сайта. Мы поговорим о концептуальном подходе, который позволит сделать сайт быстрее.
Почему сайт медленно работает?
При создании веб-сайта проектная команда во главе с владельцем продукта обращают внимание на красивый лаконичный дизайн и большие возможности функционала системы.
Как правило, быстрая загрузка сайта никогда не ставится в приоритет, либо об этом скромно пытается намекнуть программист, но его никто не слышит. Все делается в угоду широты возможностей системы и удобства пользователей.
В этом и заключается ключевая ошибка. Скорость должна сразу стоять на первом месте.
Если сайт медленный - он никак не может быть удобным.
Пользователь при работе поддерживает определенный ритм. Медленная программа постоянно его начинает тормозить (пример - скайп), и это снижает эффективность всей работы.
Программа, как минимум, не должна влиять негативно на ритм работы пользователя. А это возможно только, если операции выполняются достаточно быстро, прежде чем пользователь успел подумать: "Ну давай же!".
Быстродействие сайта - во главу угла!
Быстрый сайт подразумевает некий компромисс
Можно сравнить сайт с самолетом. Сложно сделать быстрый истребитель-бомбардировщик. Не сможет он быстро летать ни при каких технических решениях (разве что выйдут принципиально новые поколения самолетов). Именно поэтому конструкторы вынуждены отказываться от многого, что могло бы быть в самолете.
Из этого следует вывод, что уже на уровне требований к сайту необходимо гибко относиться к возможностям системы.
Если это будет работать медленно, то необходимо изменить требования.
Это самый простой подход сделать сайт быстрее.
Если брать нашу платформу (демостенд можно посмотреть здесь), мы просто избегаем медленных неэффективных решений, даже если они сулят некие преимущества и удобства.
Если у вас есть медленный участок программы, то первым делом надо попробовать его оптимизировать технически.
Если это не помогает, то можно реструктурировать решение, возможно где-то упростить его, чтобы можно было обойти проблемный участок.
Если и это не помогло, то поднять вопрос об исключении этого решения из проекта. Да, это уменьшит "вес" программы в глазах пользователей или руководства, но зато в итоге вы получите очень значимую характеристику приложения - скорость. Если вы постоянно будете придерживаться этого принципа, то быстрая загрузка сайта гарантирована.
В противном случае, если вы постоянно будете жертвовать скоростью в угоду функциональности, то ваше приложение будет работать все медленнее и медленнее. Задержки будут в итоге накапливаться, что со временем превратит ваше приложение в неповоротливого монстра (ну прямо как Skype).
Стоит подумать и об объеме данных в системе. Вы можете создать прекрасный функциональный сайт. Но его быстрая загрузка сайта может перестать работать, когда данных в базе будет достаточно много. Поэтому сразу наполняйте базу реальными данными в достаточном количестве. Не используйте для разработки мощный сервер, который скрывает все огрехи производительности.
Читайте подробнее о защищенности сайта.
Как сделать сайт быстрее? Если у вас уже есть медленный сайт
Вы либо визуально видите, что у вас очень медленный сайт, либо вы видите плохие показатели по Pagespeed. Что делать?
В этом случае необходимо, во-первых, оптимизировать максимально клиентскую часть:
кешировать статичные файлы, включить сжатие, убрать ненужный HTML, CSS, JS со страниц и др.
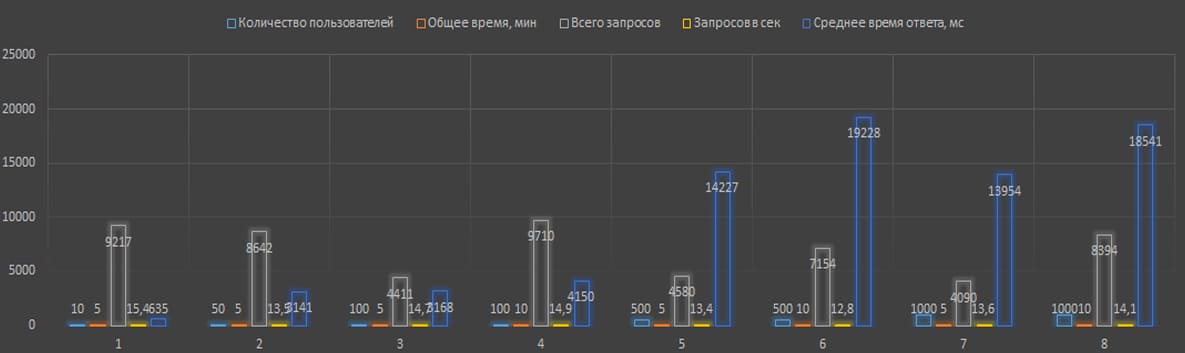
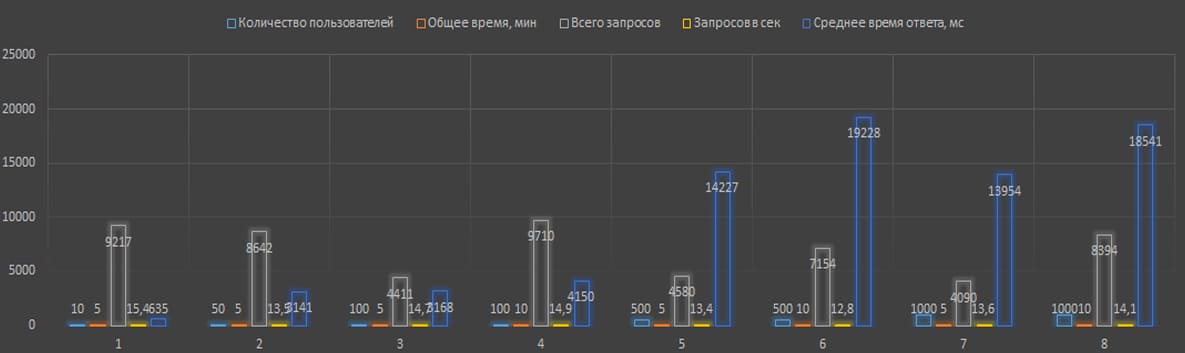
Во-вторых, это понять, где возникает максимальная задержка. Вы можете попробовать либо вести мониторинг и замеры быстродействия отдельных запросов, либо отключать модули/возможности и смотреть загрузку.
Это уже более технические моменты, в нашей базе знаний есть статья по оптимизации SQL.
Также посмотрите руководства по оптимизации от Google PageSpeed
Владельцу продукта важно помнить, что тормоза в системе можно убрать не только за счет технической оптимизации, но и за счет урезания требований.
Это самый простой и быстрый способ сделать сайт более отзывчивым.
P.S. Если вы создаете свой IT продукт - смотрите большую статью Как создать IT продукт.
Хороший старт любого проекта - это создание концепции веб-проекта, которая позволит формализовать свое видение будущего продукта и понять основные узкие места проекта.
Связанные вопросы по платформе
— Про платформу. Какова стоимость владения для веб-проекта на базе Falcon Space?



_thumb.png)
_thumb.jpg)

- Шаг 1. Создать концепт проекта
- Шаг 2. Получить оценку бюджета (КП)
- Шаг 3. Заключить договор
- Шаг 4. Создать совместно техническое задание
- Шаг 5. Поэтапная реализация проекта



